[laravel] Blade Dengan Bootstrap
- 1 minPendahuluan
Tampilan laravelapp sampai saat ini sangat sederhana, ada baiknya kita menggunakan bootstrap untuk merapikannya. Download materialnya disini
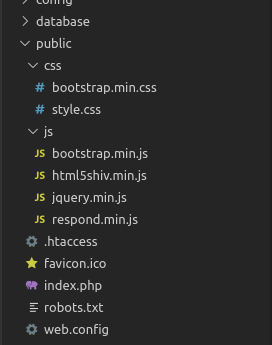
https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv-printshiv.min.jshttps://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.jshttps://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.jshttps://codeload.github.com/twbs/bootstrap/zip/v4.4.1Ekstrak semua file .zip lalu ambil beberapa file Buat folder css didalam folder laravelapp/public/css dan buat folder js juga didalam folder laravelapp/public/js. Apabila file tersebut berekstensi .css masukkan kedalam folder css dan apabila file tersebut berekstensi .js masukkan kedalam folder js. Bisa lihat gambar dibawah ini untuk lebih jelasnya 
Buka file views/template.blade.php ubah isinya menjadi :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LaravelApp</title>
<link rel="stylesheet" type="text/css" href="">
<link rel="stylesheet" type="text/css" href="">
<link rel="stylesheet" type="text/css" href="">
<script type="text/javascript" src=""></script>
<script type="text/javascript" src=""></script>
</head>
<body>
<div class="container">
@yield('main')
</div>
@yield('footer')
<script type="text/javascript" src=""></script>
<script type="text/javascript" src=""></script>
</body>
</html>Keterangan
<link rel="stylesheet" type="text/css" href="">Kode diatas merupakan code yang berfungsi memanggil file css
<script type="text/javascript" src=""></script>Kode diatas merupakan code yang berfungsi memanggil file js
Lalu buat file style.css pada public/css/, lalu ubah isinya menjadi seperti ini :
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 70%;
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #f5f5f5;
font-size: 0.9em;
height: 50px;
text-align: center;
padding-top: 20px;
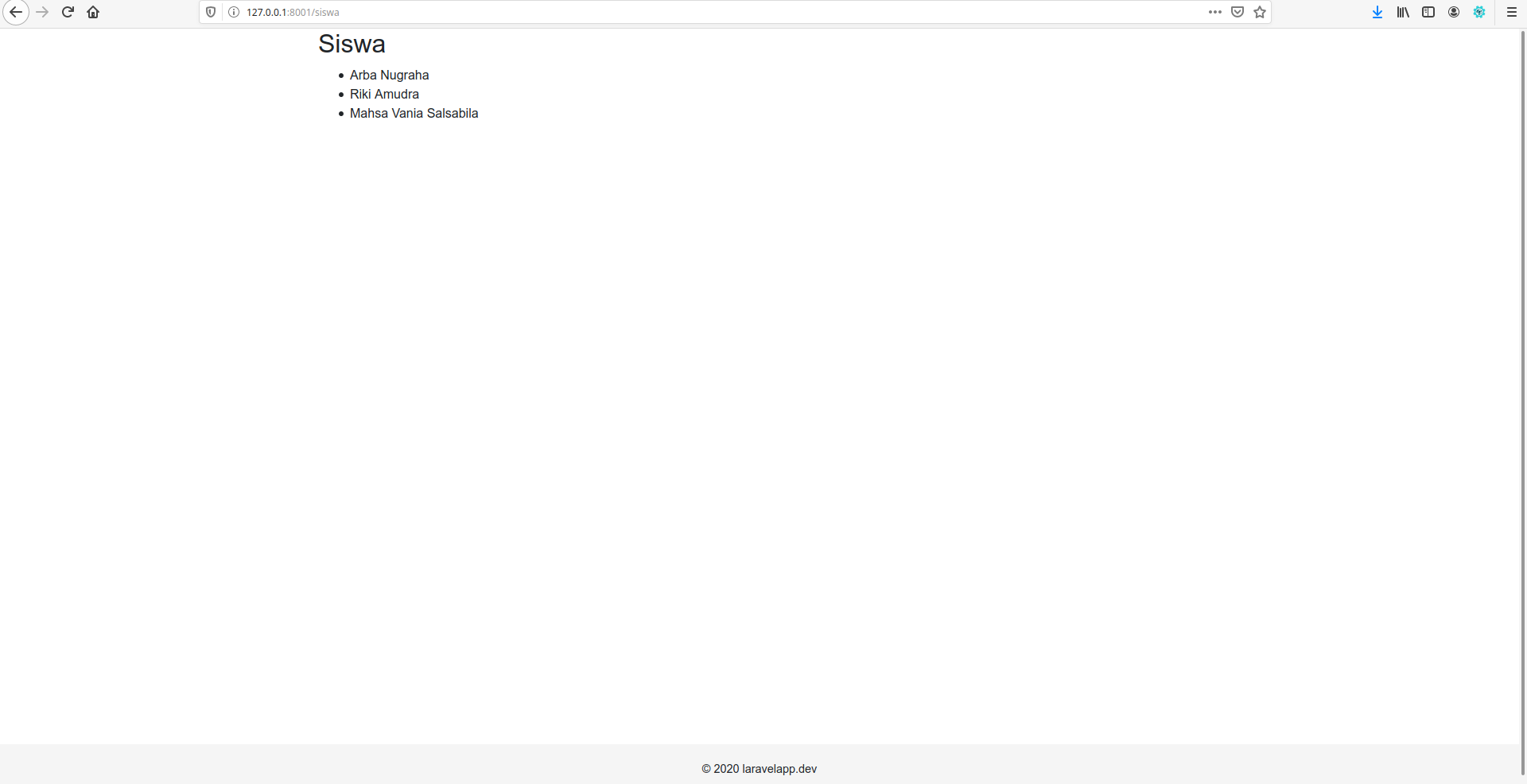
}Pada browser akses file /siswa kira kira tampilannya seperti gambar dibawah ini